clean code / reorganize doc structure
|
|
@ -67,10 +67,10 @@ The frontend will be started in port 3000 in localhost by default. You can view
|
|||
More documentation can be found [here](docs/api.md).
|
||||
|
||||
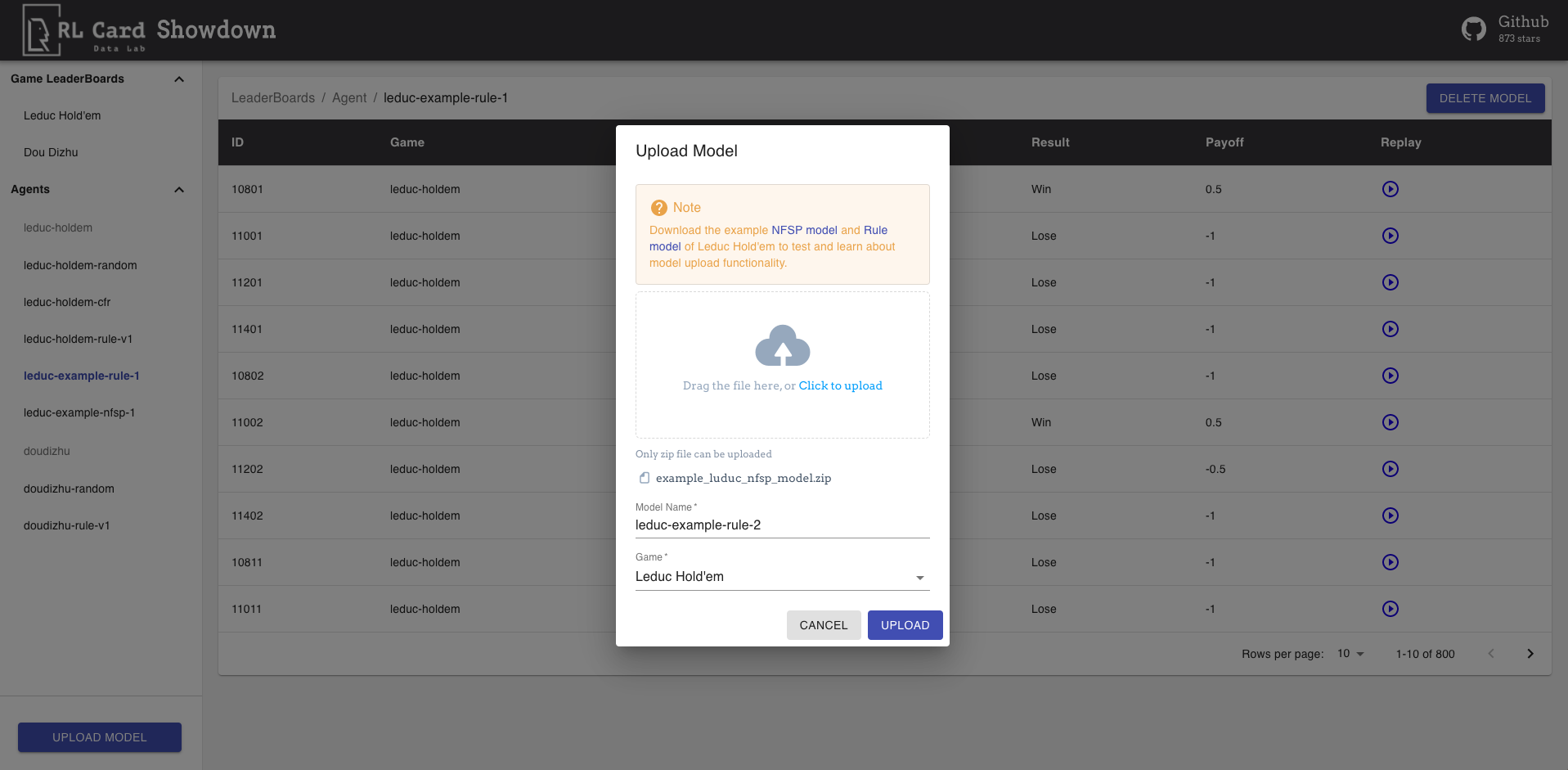
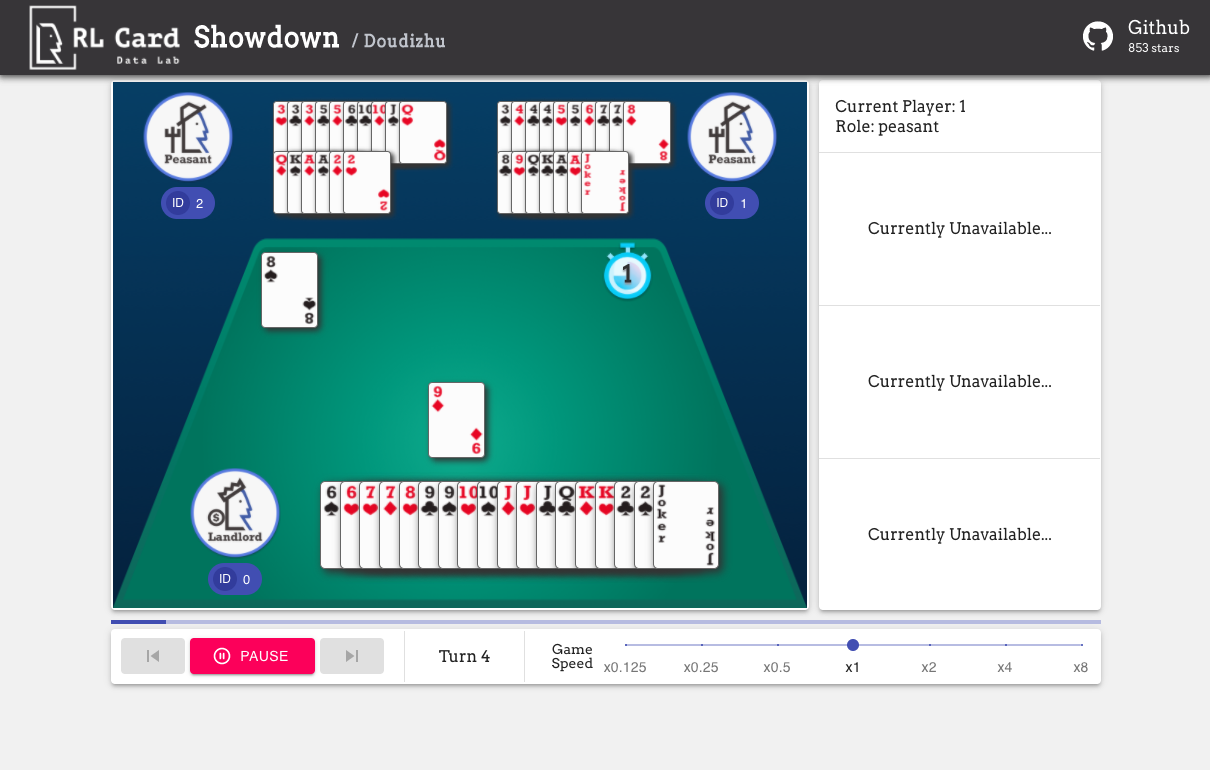
### Demos
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
### Contact Us
|
||||
If you have any questions or feedback, feel free to drop an email to [Songyi Huang](mailto:songyih@sfu.ca) for the frontend or [Daochen Zha](http://dczha.com/) for backend.
|
||||
|
|
|
|||
|
Before Width: | Height: | Size: 272 KiB After Width: | Height: | Size: 272 KiB |
|
Before Width: | Height: | Size: 102 KiB After Width: | Height: | Size: 102 KiB |
|
Before Width: | Height: | Size: 288 KiB After Width: | Height: | Size: 288 KiB |
|
Before Width: | Height: | Size: 174 KiB After Width: | Height: | Size: 174 KiB |
|
|
@ -1,13 +0,0 @@
|
|||
To run the leaderboard server:
|
||||
|
||||
Make sure Django is installed:
|
||||
- pip install django
|
||||
|
||||
Make sure rlcard is installed:
|
||||
- git clone https://github.com/datamllab/rlcard.git
|
||||
- cd rlcard
|
||||
- pip install -e .
|
||||
|
||||
Run server:
|
||||
(Make sure you are in the same folder as manage.py)
|
||||
- python3 manage.py runserver
|
||||
|
|
@ -1,3 +0,0 @@
|
|||
from django.contrib import admin
|
||||
|
||||
# Register your models here.
|
||||
|
|
@ -1,5 +0,0 @@
|
|||
from django.apps import AppConfig
|
||||
|
||||
|
||||
class LeaderboardConfig(AppConfig):
|
||||
name = 'leaderboard'
|
||||
|
|
@ -1,42 +0,0 @@
|
|||
# Generated by Django 3.0.3 on 2020-02-19 23:33
|
||||
|
||||
from django.db import migrations, models
|
||||
import django.db.models.deletion
|
||||
|
||||
|
||||
class Migration(migrations.Migration):
|
||||
|
||||
initial = True
|
||||
|
||||
dependencies = [
|
||||
]
|
||||
|
||||
operations = [
|
||||
migrations.CreateModel(
|
||||
name='Agent',
|
||||
fields=[
|
||||
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
|
||||
('modelID', models.CharField(max_length=100)),
|
||||
],
|
||||
),
|
||||
migrations.CreateModel(
|
||||
name='Game',
|
||||
fields=[
|
||||
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
|
||||
('gameID', models.IntegerField()),
|
||||
],
|
||||
),
|
||||
migrations.CreateModel(
|
||||
name='winRate',
|
||||
fields=[
|
||||
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
|
||||
('winRate', models.DecimalField(decimal_places=3, max_digits=3)),
|
||||
('agent', models.ForeignKey(on_delete=django.db.models.deletion.CASCADE, to='leaderboard.Agent')),
|
||||
],
|
||||
),
|
||||
migrations.AddField(
|
||||
model_name='agent',
|
||||
name='game',
|
||||
field=models.ForeignKey(on_delete=django.db.models.deletion.CASCADE, to='leaderboard.Game'),
|
||||
),
|
||||
]
|
||||
|
|
@ -1,17 +0,0 @@
|
|||
# Generated by Django 3.0.3 on 2020-02-19 23:43
|
||||
|
||||
from django.db import migrations
|
||||
|
||||
|
||||
class Migration(migrations.Migration):
|
||||
|
||||
dependencies = [
|
||||
('leaderboard', '0001_initial'),
|
||||
]
|
||||
|
||||
operations = [
|
||||
migrations.RemoveField(
|
||||
model_name='agent',
|
||||
name='game',
|
||||
),
|
||||
]
|
||||
|
|
@ -1,18 +0,0 @@
|
|||
# Generated by Django 3.0.3 on 2020-02-19 23:52
|
||||
|
||||
from django.db import migrations, models
|
||||
|
||||
|
||||
class Migration(migrations.Migration):
|
||||
|
||||
dependencies = [
|
||||
('leaderboard', '0002_remove_agent_game'),
|
||||
]
|
||||
|
||||
operations = [
|
||||
migrations.AlterField(
|
||||
model_name='game',
|
||||
name='gameID',
|
||||
field=models.CharField(max_length=100),
|
||||
),
|
||||
]
|
||||
|
|
@ -1,35 +0,0 @@
|
|||
# Generated by Django 3.0.3 on 2020-02-20 00:06
|
||||
|
||||
from django.db import migrations, models
|
||||
|
||||
|
||||
class Migration(migrations.Migration):
|
||||
|
||||
dependencies = [
|
||||
('leaderboard', '0003_auto_20200219_2352'),
|
||||
]
|
||||
|
||||
operations = [
|
||||
migrations.CreateModel(
|
||||
name='Rate',
|
||||
fields=[
|
||||
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
|
||||
('rate', models.DecimalField(decimal_places=3, max_digits=3)),
|
||||
('agent', models.CharField(max_length=100)),
|
||||
('game', models.CharField(max_length=100)),
|
||||
],
|
||||
),
|
||||
migrations.DeleteModel(
|
||||
name='Game',
|
||||
),
|
||||
migrations.RemoveField(
|
||||
model_name='winrate',
|
||||
name='agent',
|
||||
),
|
||||
migrations.DeleteModel(
|
||||
name='Agent',
|
||||
),
|
||||
migrations.DeleteModel(
|
||||
name='winRate',
|
||||
),
|
||||
]
|
||||
|
|
@ -1,34 +0,0 @@
|
|||
# Generated by Django 3.0.3 on 2020-02-20 21:45
|
||||
|
||||
from django.db import migrations, models
|
||||
|
||||
|
||||
class Migration(migrations.Migration):
|
||||
|
||||
dependencies = [
|
||||
('leaderboard', '0004_auto_20200220_0006'),
|
||||
]
|
||||
|
||||
operations = [
|
||||
migrations.CreateModel(
|
||||
name='Agent',
|
||||
fields=[
|
||||
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
|
||||
('gamesPlayed', models.IntegerField()),
|
||||
('winRate', models.DecimalField(decimal_places=3, max_digits=3)),
|
||||
('gamesWon', models.IntegerField()),
|
||||
('opponent', models.CharField(max_length=100)),
|
||||
('agentID', models.CharField(max_length=100)),
|
||||
('totalGamesPlayed', models.IntegerField()),
|
||||
],
|
||||
),
|
||||
migrations.CreateModel(
|
||||
name='Game',
|
||||
fields=[
|
||||
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
|
||||
('gameID', models.IntegerField()),
|
||||
('replayID', models.IntegerField()),
|
||||
('replayLink', models.CharField(max_length=100)),
|
||||
],
|
||||
),
|
||||
]
|
||||
|
|
@ -1,26 +0,0 @@
|
|||
# Generated by Django 3.0.3 on 2020-02-20 22:08
|
||||
|
||||
from django.db import migrations, models
|
||||
|
||||
|
||||
class Migration(migrations.Migration):
|
||||
|
||||
dependencies = [
|
||||
('leaderboard', '0005_agent_game'),
|
||||
]
|
||||
|
||||
operations = [
|
||||
migrations.DeleteModel(
|
||||
name='Rate',
|
||||
),
|
||||
migrations.AddField(
|
||||
model_name='game',
|
||||
name='agent1',
|
||||
field=models.CharField(default='agent', max_length=100),
|
||||
),
|
||||
migrations.AddField(
|
||||
model_name='game',
|
||||
name='agent2',
|
||||
field=models.CharField(default='agent', max_length=100),
|
||||
),
|
||||
]
|
||||
|
|
@ -1,18 +0,0 @@
|
|||
# Generated by Django 3.0.3 on 2020-02-21 22:24
|
||||
|
||||
from django.db import migrations, models
|
||||
|
||||
|
||||
class Migration(migrations.Migration):
|
||||
|
||||
dependencies = [
|
||||
('leaderboard', '0006_auto_20200220_2208'),
|
||||
]
|
||||
|
||||
operations = [
|
||||
migrations.AddField(
|
||||
model_name='agent',
|
||||
name='rank',
|
||||
field=models.IntegerField(default=1),
|
||||
),
|
||||
]
|
||||
|
|
@ -1,18 +0,0 @@
|
|||
# Generated by Django 3.0.3 on 2020-02-21 23:07
|
||||
|
||||
from django.db import migrations, models
|
||||
|
||||
|
||||
class Migration(migrations.Migration):
|
||||
|
||||
dependencies = [
|
||||
('leaderboard', '0007_agent_rank'),
|
||||
]
|
||||
|
||||
operations = [
|
||||
migrations.AlterField(
|
||||
model_name='game',
|
||||
name='gameID',
|
||||
field=models.CharField(default='blackjack', max_length=100),
|
||||
),
|
||||
]
|
||||
|
|
@ -1,67 +0,0 @@
|
|||
# Generated by Django 3.0.3 on 2020-02-24 02:16
|
||||
|
||||
from django.db import migrations, models
|
||||
|
||||
|
||||
class Migration(migrations.Migration):
|
||||
|
||||
dependencies = [
|
||||
('leaderboard', '0008_auto_20200221_2307'),
|
||||
]
|
||||
|
||||
operations = [
|
||||
migrations.RemoveField(
|
||||
model_name='agent',
|
||||
name='rank',
|
||||
),
|
||||
migrations.AddField(
|
||||
model_name='agent',
|
||||
name='agentName',
|
||||
field=models.CharField(default='DQN', max_length=100),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='agent',
|
||||
name='agentID',
|
||||
field=models.CharField(default='agent007', max_length=100, unique=True),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='agent',
|
||||
name='gamesPlayed',
|
||||
field=models.IntegerField(default=1),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='agent',
|
||||
name='gamesWon',
|
||||
field=models.IntegerField(default=1),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='agent',
|
||||
name='opponent',
|
||||
field=models.CharField(default='DQN', max_length=100),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='agent',
|
||||
name='totalGamesPlayed',
|
||||
field=models.IntegerField(default=1),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='agent',
|
||||
name='winRate',
|
||||
field=models.DecimalField(decimal_places=3, default=0.5, max_digits=3),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='game',
|
||||
name='gameID',
|
||||
field=models.IntegerField(default=1, unique=True),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='game',
|
||||
name='replayID',
|
||||
field=models.IntegerField(default=1, unique=True),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='game',
|
||||
name='replayLink',
|
||||
field=models.CharField(default='replay00001', max_length=100),
|
||||
),
|
||||
]
|
||||
|
|
@ -1,38 +0,0 @@
|
|||
# Generated by Django 3.0.3 on 2020-02-24 20:34
|
||||
|
||||
from django.db import migrations, models
|
||||
import uuid
|
||||
|
||||
|
||||
class Migration(migrations.Migration):
|
||||
|
||||
dependencies = [
|
||||
('leaderboard', '0009_auto_20200224_0216'),
|
||||
]
|
||||
|
||||
operations = [
|
||||
migrations.RemoveField(
|
||||
model_name='agent',
|
||||
name='opponent',
|
||||
),
|
||||
migrations.AddField(
|
||||
model_name='agent',
|
||||
name='rank',
|
||||
field=models.IntegerField(default=1),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='agent',
|
||||
name='agentID',
|
||||
field=models.CharField(default=uuid.UUID('23a054be-5119-44f7-b770-60556c8767e4'), max_length=100, unique=True),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='game',
|
||||
name='gameID',
|
||||
field=models.CharField(default=uuid.UUID('f524b126-2ee6-4a5d-ab4a-02af1bbd5347'), max_length=100, unique=True),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='game',
|
||||
name='replayID',
|
||||
field=models.CharField(default=uuid.UUID('f5003307-246e-473c-b9d4-fc814c832a1a'), max_length=100, unique=True),
|
||||
),
|
||||
]
|
||||
|
|
@ -1,34 +0,0 @@
|
|||
# Generated by Django 3.0.3 on 2020-02-25 01:46
|
||||
|
||||
from django.db import migrations, models
|
||||
import uuid
|
||||
|
||||
|
||||
class Migration(migrations.Migration):
|
||||
|
||||
dependencies = [
|
||||
('leaderboard', '0010_auto_20200224_2034'),
|
||||
]
|
||||
|
||||
operations = [
|
||||
migrations.AddField(
|
||||
model_name='game',
|
||||
name='gameName',
|
||||
field=models.CharField(default="Leduc Hold'em", max_length=100),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='agent',
|
||||
name='agentID',
|
||||
field=models.CharField(default=uuid.UUID('63db4377-14d9-495c-be7f-4f202226277e'), max_length=100, unique=True),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='game',
|
||||
name='gameID',
|
||||
field=models.CharField(default=uuid.UUID('fcc0a8ae-ade7-4abe-9e70-2cc64bd4230b'), max_length=100, unique=True),
|
||||
),
|
||||
migrations.AlterField(
|
||||
model_name='game',
|
||||
name='replayID',
|
||||
field=models.CharField(default=uuid.UUID('44ec8c34-9cf5-4cc9-8779-51baf936c7d2'), max_length=100, unique=True),
|
||||
),
|
||||
]
|
||||
|
|
@ -1,30 +0,0 @@
|
|||
from django.db import models
|
||||
import uuid
|
||||
|
||||
|
||||
class Agent(models.Model):
|
||||
gamesPlayed = models.IntegerField(default = 1)
|
||||
winRate = models.DecimalField(max_digits=3, decimal_places=3, default = 0.5)
|
||||
gamesWon = models.IntegerField(default = 1)
|
||||
rank = models.IntegerField(default = 1)
|
||||
agentID = models.CharField(max_length=100, unique = True, default = uuid.uuid4())
|
||||
agentName = models.CharField(max_length=100, default = 'DQN')
|
||||
totalGamesPlayed = models.IntegerField(default = 1)
|
||||
|
||||
|
||||
class Game(models.Model):
|
||||
gameID = models.CharField(max_length=100, unique = True, default = uuid.uuid4())
|
||||
gameName = models.CharField(max_length=100, default="Leduc Hold'em")
|
||||
agent1 = models.CharField(max_length=100, default="agent")
|
||||
agent2 = models.CharField(max_length=100, default="agent")
|
||||
replayID = models.CharField(max_length=100, unique = True, default = uuid.uuid4())
|
||||
replayLink = models.CharField(max_length=100, default = 'replay00001')
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
|
@ -1,84 +0,0 @@
|
|||
body {
|
||||
background: #fafafa;
|
||||
color: #333333;
|
||||
margin-top: 5rem;
|
||||
}
|
||||
|
||||
h1, h2, h3, h4, h5, h6 {
|
||||
color: #444444;
|
||||
}
|
||||
|
||||
ul {
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.bg-steel {
|
||||
background-color: #4882c5;
|
||||
}
|
||||
|
||||
.site-header .navbar-nav .nav-link {
|
||||
color: #cbd5db;
|
||||
}
|
||||
|
||||
.site-header .navbar-nav .nav-link:hover {
|
||||
color: #ffffff;
|
||||
}
|
||||
|
||||
.site-header .navbar-nav .nav-link.active {
|
||||
font-weight: 500;
|
||||
}
|
||||
|
||||
.content-section {
|
||||
background: #ffffff;
|
||||
padding: 10px 20px;
|
||||
border: 1px solid #dddddd;
|
||||
border-radius: 3px;
|
||||
margin-bottom: 20px;
|
||||
}
|
||||
|
||||
.article-title {
|
||||
color: #444444;
|
||||
}
|
||||
|
||||
a.article-title:hover {
|
||||
color: #428dca;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
.article-content {
|
||||
white-space: pre-line;
|
||||
}
|
||||
|
||||
.article-img {
|
||||
height: 65px;
|
||||
width: 65px;
|
||||
margin-right: 16px;
|
||||
}
|
||||
|
||||
.article-metadata {
|
||||
padding-bottom: 1px;
|
||||
margin-bottom: 4px;
|
||||
border-bottom: 1px solid #e3e3e3
|
||||
}
|
||||
|
||||
.article-metadata a:hover {
|
||||
color: #333;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
.article-svg {
|
||||
width: 25px;
|
||||
height: 25px;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
.account-img {
|
||||
height: 125px;
|
||||
width: 125px;
|
||||
margin-right: 20px;
|
||||
margin-bottom: 16px;
|
||||
}
|
||||
|
||||
.account-heading {
|
||||
font-size: 2.5rem;
|
||||
}
|
||||
|
|
@ -1,22 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>RLCard Leaderboard: About</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block header %}
|
||||
About RLCard
|
||||
{% endblock header %}
|
||||
|
||||
{% block content %}
|
||||
<div class="w3-container w3-row-padding w3-padding-large">
|
||||
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc lobortis mattis aliquam faucibus purus. Pretium aenean pharetra magna ac placerat vestibulum lectus mauris. Lacus laoreet non curabitur gravida arcu ac tortor. Pulvinar elementum integer enim neque volutpat ac. Enim sit amet venenatis urna. Amet risus nullam eget felis. Eu consequat ac felis donec et odio pellentesque diam. Congue nisi vitae suscipit tellus mauris a diam. Tellus elementum sagittis vitae et leo duis ut diam. Id leo in vitae turpis. Metus dictum at tempor commodo ullamcorper. Turpis cursus in hac habitasse platea dictumst. Lacus viverra vitae congue eu consequat ac felis. Justo donec enim diam vulputate ut. Donec pretium vulputate sapien nec sagittis.</p>
|
||||
|
||||
<p>Sit amet risus nullam eget felis eget nunc lobortis. Quam vulputate dignissim suspendisse in. Tortor posuere ac ut consequat semper. Pretium aenean pharetra magna ac placerat vestibulum. Vestibulum mattis ullamcorper velit sed ullamcorper morbi tincidunt. Iaculis urna id volutpat lacus laoreet non curabitur gravida. Odio facilisis mauris sit amet massa vitae tortor condimentum. Viverra adipiscing at in tellus integer. Et egestas quis ipsum suspendisse ultrices gravida dictum fusce. Sapien pellentesque habitant morbi tristique senectus et netus et. Orci porta non pulvinar neque laoreet suspendisse interdum consectetur. Ornare suspendisse sed nisi lacus sed viverra tellus. In tellus integer feugiat scelerisque varius morbi enim nunc faucibus. Amet massa vitae tortor condimentum. Turpis tincidunt id aliquet risus.</p>
|
||||
|
||||
<p>Euismod lacinia at quis risus sed vulputate odio ut. Eu consequat ac felis donec. Mattis enim ut tellus elementum sagittis vitae et leo duis. Proin libero nunc consequat interdum varius sit amet mattis. Felis eget velit aliquet sagittis id consectetur purus ut. Eget egestas purus viverra accumsan in nisl nisi scelerisque eu. Cras semper auctor neque vitae tempus quam pellentesque nec. Id porta nibh venenatis cras sed felis eget. Neque viverra justo nec ultrices dui sapien eget mi. Nunc sed id semper risus in hendrerit gravida rutrum.</p>
|
||||
|
||||
<p>Orci sagittis eu volutpat odio facilisis mauris sit amet. Nisi est sit amet facilisis magna. Mi proin sed libero enim sed faucibus turpis. Magna sit amet purus gravida. A lacus vestibulum sed arcu non odio euismod. Massa tincidunt nunc pulvinar sapien et. Iaculis eu non diam phasellus vestibulum. Ultrices dui sapien eget mi proin sed. Blandit cursus risus at ultrices mi tempus imperdiet. Non arcu risus quis varius quam. Vitae congue mauris rhoncus aenean vel elit. Interdum velit laoreet id donec ultrices tincidunt arcu. Duis ultricies lacus sed turpis tincidunt id. Lacus vestibulum sed arcu non odio. Quis hendrerit dolor magna eget est. Nulla facilisi etiam dignissim diam quis enim lobortis. Placerat vestibulum lectus mauris ultrices.</p>
|
||||
|
||||
<p>Amet est placerat in egestas erat imperdiet sed euismod nisi. Volutpat est velit egestas dui id ornare arcu odio ut. At lectus urna duis convallis convallis tellus. Amet purus gravida quis blandit turpis cursus in hac. Ipsum suspendisse ultrices gravida dictum fusce ut placerat orci nulla. Viverra mauris in aliquam sem fringilla ut. Sed vulputate odio ut enim blandit volutpat maecenas volutpat blandit. Ultricies tristique nulla aliquet enim. Vivamus arcu felis bibendum ut tristique et egestas quis ipsum. Euismod nisi porta lorem mollis aliquam ut. Sed viverra ipsum nunc aliquet bibendum enim facilisis. Vitae proin sagittis nisl rhoncus mattis. Etiam sit amet nisl purus in mollis nunc. Amet nisl suscipit adipiscing bibendum est ultricies integer. Tincidunt vitae semper quis lectus nulla at volutpat diam. Vel elit scelerisque mauris pellentesque.</p>
|
||||
</div>
|
||||
{% endblock content %}
|
||||
|
|
@ -1,85 +0,0 @@
|
|||
{% load static %}
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
{% block title %}{% endblock %}
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
|
||||
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway">
|
||||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
|
||||
<link rel="stylesheet" href="https://www.w3schools.com/lib/w3-colors-camo.css">
|
||||
<link rel="stylesheet" href="https://www.w3schools.com/lib/w3-colors-2017.css">
|
||||
<style>
|
||||
body,h1,h2,h3,h4,h5,h6 {font-family: "Raleway", sans-serif}
|
||||
</style>
|
||||
<body class="w3-light-grey w3-content" style="max-width:1400px">
|
||||
|
||||
<!-- Sidebar/menu -->
|
||||
<nav class="w3-sidebar w3-collapse w3-camo-black" style="z-index:3;width:300px;" id="mySidebar"><br>
|
||||
<div class="w3-container w3-camo-black">
|
||||
<a href="{% url 'leaderboard-home' %}" onclick="w3_close()" class="w3-hide-large w3-right w3-jumbo w3-padding w3-hover-white" title="close menu">
|
||||
<i class="fa fa-remove"></i>
|
||||
</a>
|
||||
<br><a href="{% url 'leaderboard-home' %}"><img src="/media/RLCard.png" style="width:95%;" class="w3-center"></a><br><br>
|
||||
</div>
|
||||
<div class="w3-bar-block w3-padding w3-text-white" style="font-size: medium;">
|
||||
<!-- <br><a href="{% url 'leaderboard-about' %}" onclick="w3_close()" class="w3-bar-item w3-button"><i class="w3-margin-right"></i>About</a>
|
||||
<a href="{% url 'leaderboard-getting_started' %}" onclick="w3_close()" class="w3-bar-item w3-button"><i class="w3-margin-right"></i>Getting Started</a><br> -->
|
||||
<h4 class="w3-text-blue"><b>Game Leaderboards:</b></h4>
|
||||
<a href="{% url 'leaderboard-blackjack' %}" onclick="w3_close()" class="w3-bar-item w3-button"><i class="w3-margin-right"></i>Blackjack</a>
|
||||
<a href="{% url 'leaderboard-leducholdem' %}" onclick="w3_close()" class="w3-bar-item w3-button"><i class="w3-margin-right"></i>Leduc Hold'em</a>
|
||||
<a href="{% url 'leaderboard-limitholdem' %}" onclick="w3_close()" class="w3-bar-item w3-button"><i class="w3-margin-right"></i>Limit Texas Hold'em</a>
|
||||
<a href="{% url 'leaderboard-doudizhu' %}" onclick="w3_close()" class="w3-bar-item w3-button"><i class="w3-margin-right"></i>Dou Dizhu</a>
|
||||
<a href="{% url 'leaderboard-mahjong' %}" onclick="w3_close()" class="w3-bar-item w3-button"><i class="w3-margin-right"></i>Mahjong</a>
|
||||
<a href="{% url 'leaderboard-nolimitholdem' %}" onclick="w3_close()" class="w3-bar-item w3-button"><i class="w3-margin-right"></i>No-Limit Texas Hold'em</a>
|
||||
<a href="{% url 'leaderboard-uno' %}" onclick="w3_close()" class="w3-bar-item w3-button"><i class="w3-margin-right"></i>Uno</a><br>
|
||||
<h4 class="w3-text-blue"><b>Agents:</b></h4>
|
||||
<a href="{% url 'leaderboard-nfsp' %}" onclick="w3_close()" class="w3-bar-item w3-button"><i class="w3-margin-right"></i>NFSP</a>
|
||||
<a href="{% url 'leaderboard-cfr' %}" onclick="w3_close()" class="w3-bar-item w3-button"><i class="w3-margin-right"></i>CFR</a>
|
||||
<a href="{% url 'leaderboard-dqn' %}" onclick="w3_close()" class="w3-bar-item w3-button"><i class="w3-margin-right"></i>DQN</a>
|
||||
|
||||
</div>
|
||||
</nav>
|
||||
|
||||
<!-- Overlay effect when opening sidebar on small screens -->
|
||||
<div class="w3-overlay w3-hide-large w3-animate-opacity" onclick="w3_close()" style="cursor:pointer" title="close side menu" id="myOverlay"></div>
|
||||
|
||||
<!-- !PAGE CONTENT! -->
|
||||
<div class="w3-container w3-camo-black">
|
||||
<span class="w3-button w3-hide-large w3-xxlarge w3-hover-text-grey w3-right" onclick="w3_open()"><i class="fa fa-bars"></i></span>
|
||||
</div>
|
||||
<div class="w3-main w3-white" style="margin-left:300px">
|
||||
<!-- Header -->
|
||||
<header id="home">
|
||||
|
||||
<div class="w3-container w3-bottombar w3-padding-large w3-xxlarge">
|
||||
<b>{% block header %}{% endblock %}</b>
|
||||
</div>
|
||||
</header>
|
||||
|
||||
{% block content %}{% endblock %}
|
||||
</div>
|
||||
|
||||
<div class="w3-camo-black w3-center w3-padding-large" style="position:fixed; bottom:0; width:100%; text-align:center; max-width:1400px;">
|
||||
© Copyright DATA Lab at Texas A&M University<br>
|
||||
Powered by <a href="https://www.w3schools.com/w3css/default.asp" title="W3.CSS" target="_blank" class="w3-hover-opacity">w3.css</a>
|
||||
</div>
|
||||
|
||||
<!-- End page content -->
|
||||
<!-- </div> -->
|
||||
|
||||
<script>
|
||||
// Script to open and close sidebar
|
||||
function w3_open() {
|
||||
document.getElementById("mySidebar").style.display = "block";
|
||||
document.getElementById("myOverlay").style.display = "block";
|
||||
}
|
||||
|
||||
function w3_close() {
|
||||
document.getElementById("mySidebar").style.display = "none";
|
||||
document.getElementById("myOverlay").style.display = "none";
|
||||
}
|
||||
</script>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -1,36 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>RLCard Leaderboard: Blackjack</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block header %}
|
||||
Blackjack Leaderboard
|
||||
{% endblock header %}
|
||||
|
||||
{% block content %}
|
||||
<div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<p class="w3-xxxlarge">Currently Unavailable</p>
|
||||
<p class="w3-xxxlarge">Try <a href="leducholdem">Ludec Hold'em</a></p>
|
||||
</div>
|
||||
|
||||
<!-- <div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<table class="w3-table w3-striped w3-bordered w3-border w3-card-4 w3-auto w3-centered w3-large w3-section">
|
||||
<thead>
|
||||
<tr class="w3-2017-lapis-blue">
|
||||
<th scope="col">Rank</th>
|
||||
<th scope="col">Model</th>
|
||||
<th scope="col">Average Win Rate</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{% for agent in agents %}
|
||||
<tr>
|
||||
<th scope="row">{{ agent.rank }}</th>
|
||||
<td><a href="{{ agent.agentName.lower }}">{{ agent.agentName }}</a></td>
|
||||
<td>{{ agent.winRate }}</td>
|
||||
</tr>
|
||||
{% endfor %}
|
||||
</tbody>
|
||||
</table>
|
||||
</div> -->
|
||||
{% endblock content %}
|
||||
|
|
@ -1,33 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>RLCard Leaderboard: CFR</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block header %}
|
||||
CFR
|
||||
{% endblock header %}
|
||||
|
||||
{% block content %}
|
||||
<div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<table class="w3-table w3-striped w3-bordered w3-border w3-card-4 w3-auto w3-centered w3-large w3-section">
|
||||
<thead>
|
||||
<tr class="w3-2017-lapis-blue">
|
||||
<th scope="col">Replay ID</th>
|
||||
<th scope="col">Opponent</th>
|
||||
<th scope="col">Game</th>
|
||||
<th scope="col">Replay Link</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{% for game in games %}
|
||||
<tr>
|
||||
<th scope="row">{{ game.replayID }}</th>
|
||||
<td><a href="{{ game.agent2.lower }}">{{ game.agent2 }}</a></td>
|
||||
<td><a href="leducholdem">{{ game.gameName }}</a></td>
|
||||
<td><a href="{{ game.replayLink }}">{{ game.replayLink }}</a></td>
|
||||
</tr>
|
||||
{% endfor %}
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
{% endblock content %}
|
||||
|
|
@ -1,36 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>RLCard Leaderboard: Dou Dizhu</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block header %}
|
||||
Dou Dizhu Leaderboard
|
||||
{% endblock header %}
|
||||
|
||||
{% block content %}
|
||||
<div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<p class="w3-xxxlarge">Currently Unavailable</p>
|
||||
<p class="w3-xxxlarge">Try <a href="leducholdem">Ludec Hold'em</a></p>
|
||||
</div>
|
||||
|
||||
<!-- <div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<table class="w3-table w3-striped w3-bordered w3-border w3-card-4 w3-auto w3-centered w3-large w3-section">
|
||||
<thead>
|
||||
<tr class="w3-2017-lapis-blue">
|
||||
<th scope="col">Rank</th>
|
||||
<th scope="col">Model</th>
|
||||
<th scope="col">Average Win Rate</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{% for agent in agents %}
|
||||
<tr>
|
||||
<th scope="row">{{ agent.rank }}</th>
|
||||
<td><a href="{{ agent.agentName.lower }}">{{ agent.agentName }}</a></td>
|
||||
<td>{{ agent.winRate }}</td>
|
||||
</tr>
|
||||
{% endfor %}
|
||||
</tbody>
|
||||
</table>
|
||||
</div> -->
|
||||
{% endblock content %}
|
||||
|
|
@ -1,33 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>RLCard Leaderboard: DQN</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block header %}
|
||||
DQN
|
||||
{% endblock header %}
|
||||
|
||||
{% block content %}
|
||||
<div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<table class="w3-table w3-striped w3-bordered w3-border w3-card-4 w3-auto w3-centered w3-large w3-section">
|
||||
<thead>
|
||||
<tr class="w3-2017-lapis-blue">
|
||||
<th scope="col">Replay ID</th>
|
||||
<th scope="col">Opponent</th>
|
||||
<th scope="col">Game</th>
|
||||
<th scope="col">Replay Link</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{% for game in games %}
|
||||
<tr>
|
||||
<th scope="row">{{ game.replayID }}</th>
|
||||
<td><a href="{{ game.agent2.lower }}">{{ game.agent2 }}</a></td>
|
||||
<td><a href="leducholdem">{{ game.gameName }}</a></td>
|
||||
<td><a href="{{ game.replayLink }}">{{ game.replayLink }}</a></td>
|
||||
</tr>
|
||||
{% endfor %}
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
{% endblock content %}
|
||||
|
|
@ -1,22 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>RLCard Leaderboard: Getting Started</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block header %}
|
||||
Getting Started
|
||||
{% endblock header %}
|
||||
|
||||
{% block content %}
|
||||
<div class="w3-container w3-row-padding w3-padding-large">
|
||||
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc lobortis mattis aliquam faucibus purus. Pretium aenean pharetra magna ac placerat vestibulum lectus mauris. Lacus laoreet non curabitur gravida arcu ac tortor. Pulvinar elementum integer enim neque volutpat ac. Enim sit amet venenatis urna. Amet risus nullam eget felis. Eu consequat ac felis donec et odio pellentesque diam. Congue nisi vitae suscipit tellus mauris a diam. Tellus elementum sagittis vitae et leo duis ut diam. Id leo in vitae turpis. Metus dictum at tempor commodo ullamcorper. Turpis cursus in hac habitasse platea dictumst. Lacus viverra vitae congue eu consequat ac felis. Justo donec enim diam vulputate ut. Donec pretium vulputate sapien nec sagittis.</p>
|
||||
|
||||
<p>Sit amet risus nullam eget felis eget nunc lobortis. Quam vulputate dignissim suspendisse in. Tortor posuere ac ut consequat semper. Pretium aenean pharetra magna ac placerat vestibulum. Vestibulum mattis ullamcorper velit sed ullamcorper morbi tincidunt. Iaculis urna id volutpat lacus laoreet non curabitur gravida. Odio facilisis mauris sit amet massa vitae tortor condimentum. Viverra adipiscing at in tellus integer. Et egestas quis ipsum suspendisse ultrices gravida dictum fusce. Sapien pellentesque habitant morbi tristique senectus et netus et. Orci porta non pulvinar neque laoreet suspendisse interdum consectetur. Ornare suspendisse sed nisi lacus sed viverra tellus. In tellus integer feugiat scelerisque varius morbi enim nunc faucibus. Amet massa vitae tortor condimentum. Turpis tincidunt id aliquet risus.</p>
|
||||
|
||||
<p>Euismod lacinia at quis risus sed vulputate odio ut. Eu consequat ac felis donec. Mattis enim ut tellus elementum sagittis vitae et leo duis. Proin libero nunc consequat interdum varius sit amet mattis. Felis eget velit aliquet sagittis id consectetur purus ut. Eget egestas purus viverra accumsan in nisl nisi scelerisque eu. Cras semper auctor neque vitae tempus quam pellentesque nec. Id porta nibh venenatis cras sed felis eget. Neque viverra justo nec ultrices dui sapien eget mi. Nunc sed id semper risus in hendrerit gravida rutrum.</p>
|
||||
|
||||
<p>Orci sagittis eu volutpat odio facilisis mauris sit amet. Nisi est sit amet facilisis magna. Mi proin sed libero enim sed faucibus turpis. Magna sit amet purus gravida. A lacus vestibulum sed arcu non odio euismod. Massa tincidunt nunc pulvinar sapien et. Iaculis eu non diam phasellus vestibulum. Ultrices dui sapien eget mi proin sed. Blandit cursus risus at ultrices mi tempus imperdiet. Non arcu risus quis varius quam. Vitae congue mauris rhoncus aenean vel elit. Interdum velit laoreet id donec ultrices tincidunt arcu. Duis ultricies lacus sed turpis tincidunt id. Lacus vestibulum sed arcu non odio. Quis hendrerit dolor magna eget est. Nulla facilisi etiam dignissim diam quis enim lobortis. Placerat vestibulum lectus mauris ultrices.</p>
|
||||
|
||||
<p>Amet est placerat in egestas erat imperdiet sed euismod nisi. Volutpat est velit egestas dui id ornare arcu odio ut. At lectus urna duis convallis convallis tellus. Amet purus gravida quis blandit turpis cursus in hac. Ipsum suspendisse ultrices gravida dictum fusce ut placerat orci nulla. Viverra mauris in aliquam sem fringilla ut. Sed vulputate odio ut enim blandit volutpat maecenas volutpat blandit. Ultricies tristique nulla aliquet enim. Vivamus arcu felis bibendum ut tristique et egestas quis ipsum. Euismod nisi porta lorem mollis aliquam ut. Sed viverra ipsum nunc aliquet bibendum enim facilisis. Vitae proin sagittis nisl rhoncus mattis. Etiam sit amet nisl purus in mollis nunc. Amet nisl suscipit adipiscing bibendum est ultricies integer. Tincidunt vitae semper quis lectus nulla at volutpat diam. Vel elit scelerisque mauris pellentesque.</p>
|
||||
</div>
|
||||
{% endblock content %}
|
||||
|
|
@ -1,22 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>RLCard Leaderboard</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block header %}
|
||||
RLCard Leaderboard
|
||||
{% endblock header %}
|
||||
|
||||
{% block content %}
|
||||
<div class="w3-container w3-row-padding w3-padding-large">
|
||||
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nunc lobortis mattis aliquam faucibus purus. Pretium aenean pharetra magna ac placerat vestibulum lectus mauris. Lacus laoreet non curabitur gravida arcu ac tortor. Pulvinar elementum integer enim neque volutpat ac. Enim sit amet venenatis urna. Amet risus nullam eget felis. Eu consequat ac felis donec et odio pellentesque diam. Congue nisi vitae suscipit tellus mauris a diam. Tellus elementum sagittis vitae et leo duis ut diam. Id leo in vitae turpis. Metus dictum at tempor commodo ullamcorper. Turpis cursus in hac habitasse platea dictumst. Lacus viverra vitae congue eu consequat ac felis. Justo donec enim diam vulputate ut. Donec pretium vulputate sapien nec sagittis.</p>
|
||||
|
||||
<p>Sit amet risus nullam eget felis eget nunc lobortis. Quam vulputate dignissim suspendisse in. Tortor posuere ac ut consequat semper. Pretium aenean pharetra magna ac placerat vestibulum. Vestibulum mattis ullamcorper velit sed ullamcorper morbi tincidunt. Iaculis urna id volutpat lacus laoreet non curabitur gravida. Odio facilisis mauris sit amet massa vitae tortor condimentum. Viverra adipiscing at in tellus integer. Et egestas quis ipsum suspendisse ultrices gravida dictum fusce. Sapien pellentesque habitant morbi tristique senectus et netus et. Orci porta non pulvinar neque laoreet suspendisse interdum consectetur. Ornare suspendisse sed nisi lacus sed viverra tellus. In tellus integer feugiat scelerisque varius morbi enim nunc faucibus. Amet massa vitae tortor condimentum. Turpis tincidunt id aliquet risus.</p>
|
||||
|
||||
<p>Euismod lacinia at quis risus sed vulputate odio ut. Eu consequat ac felis donec. Mattis enim ut tellus elementum sagittis vitae et leo duis. Proin libero nunc consequat interdum varius sit amet mattis. Felis eget velit aliquet sagittis id consectetur purus ut. Eget egestas purus viverra accumsan in nisl nisi scelerisque eu. Cras semper auctor neque vitae tempus quam pellentesque nec. Id porta nibh venenatis cras sed felis eget. Neque viverra justo nec ultrices dui sapien eget mi. Nunc sed id semper risus in hendrerit gravida rutrum.</p>
|
||||
|
||||
<p>Orci sagittis eu volutpat odio facilisis mauris sit amet. Nisi est sit amet facilisis magna. Mi proin sed libero enim sed faucibus turpis. Magna sit amet purus gravida. A lacus vestibulum sed arcu non odio euismod. Massa tincidunt nunc pulvinar sapien et. Iaculis eu non diam phasellus vestibulum. Ultrices dui sapien eget mi proin sed. Blandit cursus risus at ultrices mi tempus imperdiet. Non arcu risus quis varius quam. Vitae congue mauris rhoncus aenean vel elit. Interdum velit laoreet id donec ultrices tincidunt arcu. Duis ultricies lacus sed turpis tincidunt id. Lacus vestibulum sed arcu non odio. Quis hendrerit dolor magna eget est. Nulla facilisi etiam dignissim diam quis enim lobortis. Placerat vestibulum lectus mauris ultrices.</p>
|
||||
|
||||
<p>Amet est placerat in egestas erat imperdiet sed euismod nisi. Volutpat est velit egestas dui id ornare arcu odio ut. At lectus urna duis convallis convallis tellus. Amet purus gravida quis blandit turpis cursus in hac. Ipsum suspendisse ultrices gravida dictum fusce ut placerat orci nulla. Viverra mauris in aliquam sem fringilla ut. Sed vulputate odio ut enim blandit volutpat maecenas volutpat blandit. Ultricies tristique nulla aliquet enim. Vivamus arcu felis bibendum ut tristique et egestas quis ipsum. Euismod nisi porta lorem mollis aliquam ut. Sed viverra ipsum nunc aliquet bibendum enim facilisis. Vitae proin sagittis nisl rhoncus mattis. Etiam sit amet nisl purus in mollis nunc. Amet nisl suscipit adipiscing bibendum est ultricies integer. Tincidunt vitae semper quis lectus nulla at volutpat diam. Vel elit scelerisque mauris pellentesque.</p>
|
||||
</div>
|
||||
{% endblock content %}
|
||||
|
|
@ -1,31 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>RLCard Leaderboard: Leduc Hold'em</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block header %}
|
||||
Leduc Hold'em Leaderboard
|
||||
{% endblock header %}
|
||||
|
||||
{% block content %}
|
||||
<div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<table class="w3-table w3-striped w3-bordered w3-border w3-card-4 w3-auto w3-centered w3-large w3-section">
|
||||
<thead>
|
||||
<tr class="w3-2017-lapis-blue">
|
||||
<th scope="col">Rank</th>
|
||||
<th scope="col">Model</th>
|
||||
<th scope="col">Average Win Rate</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{% for agent in agents %}
|
||||
<tr>
|
||||
<th scope="row">{{ agent.rank }}</th>
|
||||
<td><a href="{{ agent.agentName.lower }}">{{ agent.agentName }}</a></td>
|
||||
<td>{{ agent.winRate }}</td>
|
||||
</tr>
|
||||
{% endfor %}
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
{% endblock content %}
|
||||
|
|
@ -1,36 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>RLCard Leaderboard: Limit Texas Hold'em</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block header %}
|
||||
Limit Texas Hold'em Leaderboard
|
||||
{% endblock header %}
|
||||
|
||||
{% block content %}
|
||||
<div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<p class="w3-xxxlarge">Currently Unavailable</p>
|
||||
<p class="w3-xxxlarge">Try <a href="leducholdem">Ludec Hold'em</a></p>
|
||||
</div>
|
||||
|
||||
<!-- <div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<table class="w3-table w3-striped w3-bordered w3-border w3-card-4 w3-auto w3-centered w3-large w3-section">
|
||||
<thead>
|
||||
<tr class="w3-2017-lapis-blue">
|
||||
<th scope="col">Rank</th>
|
||||
<th scope="col">Model</th>
|
||||
<th scope="col">Average Win Rate</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{% for agent in agents %}
|
||||
<tr>
|
||||
<th scope="row">{{ agent.rank }}</th>
|
||||
<td><a href="{{ agent.agentName.lower }}">{{ agent.agentName }}</a></td>
|
||||
<td>{{ agent.winRate }}</td>
|
||||
</tr>
|
||||
{% endfor %}
|
||||
</tbody>
|
||||
</table>
|
||||
</div> -->
|
||||
{% endblock content %}
|
||||
|
|
@ -1,36 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>RLCard Leaderboard: Mahjong</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block header %}
|
||||
Mahjong Leaderboard
|
||||
{% endblock header %}
|
||||
|
||||
{% block content %}
|
||||
<div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<p class="w3-xxxlarge">Currently Unavailable</p>
|
||||
<p class="w3-xxxlarge">Try <a href="leducholdem">Ludec Hold'em</a></p>
|
||||
</div>
|
||||
|
||||
<!-- <div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<table class="w3-table w3-striped w3-bordered w3-border w3-card-4 w3-auto w3-centered w3-large w3-section">
|
||||
<thead>
|
||||
<tr class="w3-2017-lapis-blue">
|
||||
<th scope="col">Rank</th>
|
||||
<th scope="col">Model</th>
|
||||
<th scope="col">Average Win Rate</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{% for agent in agents %}
|
||||
<tr>
|
||||
<th scope="row">{{ agent.rank }}</th>
|
||||
<td><a href="{{ agent.agentName.lower }}">{{ agent.agentName }}</a></td>
|
||||
<td>{{ agent.winRate }}</td>
|
||||
</tr>
|
||||
{% endfor %}
|
||||
</tbody>
|
||||
</table>
|
||||
</div> -->
|
||||
{% endblock content %}
|
||||
|
|
@ -1,33 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>RLCard Leaderboard: NFSP</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block header %}
|
||||
NFSP
|
||||
{% endblock header %}
|
||||
|
||||
{% block content %}
|
||||
<div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<table class="w3-table w3-striped w3-bordered w3-border w3-card-4 w3-auto w3-centered w3-large w3-section">
|
||||
<thead>
|
||||
<tr class="w3-2017-lapis-blue">
|
||||
<th scope="col">Replay ID</th>
|
||||
<th scope="col">Opponent</th>
|
||||
<th scope="col">Game</th>
|
||||
<th scope="col">Replay Link</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{% for game in games %}
|
||||
<tr>
|
||||
<th scope="row">{{ game.replayID }}</th>
|
||||
<td><a href="{{ game.agent2.lower }}">{{ game.agent2 }}</a></td>
|
||||
<td><a href="leducholdem">{{ game.gameName }}</a></td>
|
||||
<td><a href="{{ game.replayLink }}">{{ game.replayLink }}</a></td>
|
||||
</tr>
|
||||
{% endfor %}
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
{% endblock content %}
|
||||
|
|
@ -1,36 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>RLCard Leaderboard: No-Limit Texas Hold'em</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block header %}
|
||||
No-Limit Hold'em Leaderboard
|
||||
{% endblock header %}
|
||||
|
||||
{% block content %}
|
||||
<div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<p class="w3-xxxlarge">Currently Unavailable</p>
|
||||
<p class="w3-xxxlarge">Try <a href="leducholdem">Ludec Hold'em</a></p>
|
||||
</div>
|
||||
|
||||
<!-- <div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<table class="w3-table w3-striped w3-bordered w3-border w3-card-4 w3-auto w3-centered w3-large w3-section">
|
||||
<thead>
|
||||
<tr class="w3-2017-lapis-blue">
|
||||
<th scope="col">Rank</th>
|
||||
<th scope="col">Model</th>
|
||||
<th scope="col">Average Win Rate</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{% for agent in agents %}
|
||||
<tr>
|
||||
<th scope="row">{{ agent.rank }}</th>
|
||||
<td><a href="{{ agent.agentName.lower }}">{{ agent.agentName }}</a></td>
|
||||
<td>{{ agent.winRate }}</td>
|
||||
</tr>
|
||||
{% endfor %}
|
||||
</tbody>
|
||||
</table>
|
||||
</div> -->
|
||||
{% endblock content %}
|
||||
|
|
@ -1,36 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>RLCard Leaderboard: Uno</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block header %}
|
||||
Uno Leaderboard
|
||||
{% endblock header %}
|
||||
|
||||
{% block content %}
|
||||
<div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<p class="w3-xxxlarge">Currently Unavailable</p>
|
||||
<p class="w3-xxxlarge">Try <a href="leducholdem">Ludec Hold'em</a></p>
|
||||
</div>
|
||||
|
||||
<!-- <div class="w3-container w3-row-padding w3-padding-large w3-margin-left w3-margin-right">
|
||||
<table class="w3-table w3-striped w3-bordered w3-border w3-card-4 w3-auto w3-centered w3-large w3-section">
|
||||
<thead>
|
||||
<tr class="w3-2017-lapis-blue">
|
||||
<th scope="col">Rank</th>
|
||||
<th scope="col">Model</th>
|
||||
<th scope="col">Average Win Rate</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
{% for agent in agents %}
|
||||
<tr>
|
||||
<th scope="row">{{ agent.rank }}</th>
|
||||
<td><a href="{{ agent.agentName.lower }}">{{ agent.agentName }}</a></td>
|
||||
<td>{{ agent.winRate }}</td>
|
||||
</tr>
|
||||
{% endfor %}
|
||||
</tbody>
|
||||
</table>
|
||||
</div> -->
|
||||
{% endblock content %}
|
||||
|
|
@ -1,3 +0,0 @@
|
|||
from django.test import TestCase
|
||||
|
||||
# Create your tests here.
|
||||
|
|
@ -1,18 +0,0 @@
|
|||
from django.urls import path
|
||||
from . import views
|
||||
|
||||
urlpatterns = [
|
||||
path('', views.home, name='leaderboard-home'),
|
||||
path('about/', views.about, name='leaderboard-about'),
|
||||
path('leaderboards/blackjack', views.blackjack, name='leaderboard-blackjack'),
|
||||
path('leaderboards/doudizhu', views.doudizhu, name='leaderboard-doudizhu'),
|
||||
path('leaderboards/leducholdem', views.leducholdem, name='leaderboard-leducholdem'),
|
||||
path('leaderboards/limitholdem', views.limitholdem, name='leaderboard-limitholdem'),
|
||||
path('leaderboards/nolimitholdem', views.nolimitholdem, name='leaderboard-nolimitholdem'),
|
||||
path('leaderboards/mahjong', views.mahjong, name='leaderboard-mahjong'),
|
||||
path('leaderboards/uno', views.uno, name='leaderboard-uno'),
|
||||
path('getting_started/', views.getting_started, name='leaderboard-getting_started'),
|
||||
path('leaderboards/nfsp', views.nfsp, name='leaderboard-nfsp'),
|
||||
path('leaderboards/cfr', views.cfr, name='leaderboard-cfr'),
|
||||
path('leaderboards/dqn', views.dqn, name='leaderboard-dqn'),
|
||||
]
|
||||
|
|
@ -1,69 +0,0 @@
|
|||
from django.shortcuts import render
|
||||
from .models import Agent
|
||||
from .models import Game
|
||||
import operator
|
||||
|
||||
|
||||
def home(request):
|
||||
return render(request, 'leaderboard/home.html')
|
||||
|
||||
|
||||
def about(request):
|
||||
return render(request, 'leaderboard/about.html')
|
||||
|
||||
|
||||
def getting_started(request):
|
||||
return render(request, 'leaderboard/getting_started.html')
|
||||
|
||||
|
||||
def blackjack(request):
|
||||
return render(request, 'leaderboard/blackjack.html')
|
||||
|
||||
|
||||
def doudizhu(request):
|
||||
return render(request, 'leaderboard/doudizhu.html')
|
||||
|
||||
|
||||
def leducholdem(request):
|
||||
context = {
|
||||
'agents': Agent.objects.all()
|
||||
}
|
||||
return render(request, 'leaderboard/leducholdem.html', context)
|
||||
|
||||
|
||||
def limitholdem(request):
|
||||
return render(request, 'leaderboard/limitholdem.html')
|
||||
|
||||
|
||||
def nolimitholdem(request):
|
||||
return render(request, 'leaderboard/nolimitholdem.html')
|
||||
|
||||
|
||||
def mahjong(request):
|
||||
return render(request, 'leaderboard/mahjong.html')
|
||||
|
||||
|
||||
def uno(request):
|
||||
return render(request, 'leaderboard/uno.html')
|
||||
|
||||
|
||||
def nfsp(request):
|
||||
context = {
|
||||
'games': Game.objects.filter(agent1="NFSP")
|
||||
}
|
||||
return render(request, 'leaderboard/nfsp.html', context)
|
||||
|
||||
|
||||
def cfr(request):
|
||||
context = {
|
||||
'games': Game.objects.filter(agent1="CFR")
|
||||
}
|
||||
return render(request, 'leaderboard/cfr.html', context)
|
||||
|
||||
|
||||
def dqn(request):
|
||||
context = {
|
||||
'games': Game.objects.filter(agent1="DQN")
|
||||
}
|
||||
return render(request, 'leaderboard/dqn.html', context)
|
||||
|
||||
|
|
@ -1,21 +0,0 @@
|
|||
#!/usr/bin/env python
|
||||
"""Django's command-line utility for administrative tasks."""
|
||||
import os
|
||||
import sys
|
||||
|
||||
|
||||
def main():
|
||||
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'research_env.settings')
|
||||
try:
|
||||
from django.core.management import execute_from_command_line
|
||||
except ImportError as exc:
|
||||
raise ImportError(
|
||||
"Couldn't import Django. Are you sure it's installed and "
|
||||
"available on your PYTHONPATH environment variable? Did you "
|
||||
"forget to activate a virtual environment?"
|
||||
) from exc
|
||||
execute_from_command_line(sys.argv)
|
||||
|
||||
|
||||
if __name__ == '__main__':
|
||||
main()
|
||||
|
Before Width: | Height: | Size: 109 KiB |
|
Before Width: | Height: | Size: 7.3 KiB |
|
Before Width: | Height: | Size: 4.6 KiB |
|
Before Width: | Height: | Size: 17 KiB |
|
Before Width: | Height: | Size: 4.6 KiB |
|
|
@ -1,130 +0,0 @@
|
|||
"""
|
||||
Django settings for research_env project.
|
||||
|
||||
Generated by 'django-admin startproject' using Django 2.2.7.
|
||||
|
||||
For more information on this file, see
|
||||
https://docs.djangoproject.com/en/2.2/topics/settings/
|
||||
|
||||
For the full list of settings and their values, see
|
||||
https://docs.djangoproject.com/en/2.2/ref/settings/
|
||||
"""
|
||||
|
||||
import os
|
||||
|
||||
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
|
||||
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
|
||||
|
||||
|
||||
# Quick-start development settings - unsuitable for production
|
||||
# See https://docs.djangoproject.com/en/2.2/howto/deployment/checklist/
|
||||
|
||||
# SECURITY WARNING: keep the secret key used in production secret!
|
||||
SECRET_KEY = '2fw%$$6n0fnqap&^&#l+qnknff(r&eb7qqx3w8f91k@1dqx%p0'
|
||||
|
||||
# SECURITY WARNING: don't run with debug turned on in production!
|
||||
DEBUG = True
|
||||
|
||||
ALLOWED_HOSTS = []
|
||||
|
||||
|
||||
# Application definition
|
||||
|
||||
INSTALLED_APPS = [
|
||||
'users.apps.UsersConfig',
|
||||
'leaderboard.apps.LeaderboardConfig',
|
||||
'django.contrib.admin',
|
||||
'django.contrib.auth',
|
||||
'django.contrib.contenttypes',
|
||||
'django.contrib.sessions',
|
||||
'django.contrib.messages',
|
||||
'django.contrib.staticfiles',
|
||||
]
|
||||
|
||||
MIDDLEWARE = [
|
||||
'django.middleware.security.SecurityMiddleware',
|
||||
'django.contrib.sessions.middleware.SessionMiddleware',
|
||||
'django.middleware.common.CommonMiddleware',
|
||||
'django.middleware.csrf.CsrfViewMiddleware',
|
||||
'django.contrib.auth.middleware.AuthenticationMiddleware',
|
||||
'django.contrib.messages.middleware.MessageMiddleware',
|
||||
'django.middleware.clickjacking.XFrameOptionsMiddleware',
|
||||
]
|
||||
|
||||
ROOT_URLCONF = 'research_env.urls'
|
||||
|
||||
TEMPLATES = [
|
||||
{
|
||||
'BACKEND': 'django.template.backends.django.DjangoTemplates',
|
||||
'DIRS': [],
|
||||
'APP_DIRS': True,
|
||||
'OPTIONS': {
|
||||
'context_processors': [
|
||||
'django.template.context_processors.debug',
|
||||
'django.template.context_processors.request',
|
||||
'django.contrib.auth.context_processors.auth',
|
||||
'django.contrib.messages.context_processors.messages',
|
||||
],
|
||||
},
|
||||
},
|
||||
]
|
||||
|
||||
WSGI_APPLICATION = 'research_env.wsgi.application'
|
||||
|
||||
|
||||
# Database
|
||||
# https://docs.djangoproject.com/en/2.2/ref/settings/#databases
|
||||
|
||||
DATABASES = {
|
||||
'default': {
|
||||
'ENGINE': 'django.db.backends.sqlite3',
|
||||
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
# Password validation
|
||||
# https://docs.djangoproject.com/en/2.2/ref/settings/#auth-password-validators
|
||||
|
||||
AUTH_PASSWORD_VALIDATORS = [
|
||||
{
|
||||
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
|
||||
},
|
||||
{
|
||||
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
|
||||
},
|
||||
{
|
||||
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
|
||||
},
|
||||
{
|
||||
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
|
||||
},
|
||||
]
|
||||
|
||||
|
||||
# Internationalization
|
||||
# https://docs.djangoproject.com/en/2.2/topics/i18n/
|
||||
|
||||
LANGUAGE_CODE = 'en-us'
|
||||
|
||||
TIME_ZONE = 'UTC'
|
||||
|
||||
USE_I18N = True
|
||||
|
||||
USE_L10N = True
|
||||
|
||||
USE_TZ = True
|
||||
|
||||
|
||||
# Static files (CSS, JavaScript, Images)
|
||||
# https://docs.djangoproject.com/en/2.2/howto/static-files/
|
||||
|
||||
STATIC_URL = '/static/'
|
||||
|
||||
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
|
||||
MEDIA_URL = '/media/'
|
||||
|
||||
CRISPY_TEMPLATE_PACK = 'bootstrap3'
|
||||
|
||||
LOGIN_REDIRECT_URL = 'leaderboard-home'
|
||||
LOGIN_URL = 'login'
|
||||
|
|
@ -1,35 +0,0 @@
|
|||
"""research_env URL Configuration
|
||||
|
||||
The `urlpatterns` list routes URLs to views. For more information please see:
|
||||
https://docs.djangoproject.com/en/2.2/topics/http/urls/
|
||||
Examples:
|
||||
Function views
|
||||
1. Add an import: from my_app import views
|
||||
2. Add a URL to urlpatterns: path('', views.home, name='home')
|
||||
Class-based views
|
||||
1. Add an import: from other_app.views import Home
|
||||
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
|
||||
Including another URLconf
|
||||
1. Import the include() function: from django.urls import include, path
|
||||
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
|
||||
"""
|
||||
from django.conf.urls.static import static
|
||||
from django.conf import settings
|
||||
from django.contrib import admin
|
||||
from django.contrib.auth import views as auth_views
|
||||
from django.urls import path, include
|
||||
from users import views as user_views
|
||||
|
||||
urlpatterns = [
|
||||
path('admin/', admin.site.urls),
|
||||
path('', include('leaderboard.urls')),
|
||||
path('register/', user_views.register, name='register'),
|
||||
path('login/', auth_views.LoginView.as_view(template_name='users/login.html'), name='login'),
|
||||
path('logout/', auth_views.LogoutView.as_view(template_name='users/logout.html'), name='logout'),
|
||||
path('profile/', user_views.profile, name='profile'),
|
||||
]
|
||||
|
||||
|
||||
if settings.DEBUG:
|
||||
urlpatterns += static(settings.MEDIA_URL,
|
||||
document_root=settings.MEDIA_ROOT)
|
||||
|
|
@ -1,16 +0,0 @@
|
|||
"""
|
||||
WSGI config for research_env project.
|
||||
|
||||
It exposes the WSGI callable as a module-level variable named ``application``.
|
||||
|
||||
For more information on this file, see
|
||||
https://docs.djangoproject.com/en/2.2/howto/deployment/wsgi/
|
||||
"""
|
||||
|
||||
import os
|
||||
|
||||
from django.core.wsgi import get_wsgi_application
|
||||
|
||||
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'research_env.settings')
|
||||
|
||||
application = get_wsgi_application()
|
||||
|
|
@ -1,118 +0,0 @@
|
|||
# when done python3 manage.py syncdb
|
||||
import os, sys
|
||||
|
||||
proj_path = "/Users/juanvargas/Desktop/Research/rlcard-leaderboard/research_env/"
|
||||
# This is so Django knows where to find stuff.
|
||||
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "research_env.settings")
|
||||
sys.path.append(proj_path)
|
||||
|
||||
# This is so my local_settings.py gets loaded.
|
||||
os.chdir(proj_path)
|
||||
|
||||
# This is so models get loaded.
|
||||
from django.core.wsgi import get_wsgi_application
|
||||
application = get_wsgi_application()
|
||||
from leaderboard.models import Agent, Game
|
||||
|
||||
# a = Agent(gamesPlayed = 100, winRate = 0.123, gamesWon = 12, opponent = '123', agentID = '321', totalGamesPlayed = 100)
|
||||
# a.save()
|
||||
|
||||
# game = Game(gameID='int',agent1='agent-name',agent2='agent-name',replayID='int',replayLink="http://link")
|
||||
# game.save()
|
||||
# a = Agent(gamesPlayed='int',winRate='1.234',gamesWon='int',opponent='char',totalGamesPlayed="http://link")
|
||||
# a.save()
|
||||
|
||||
# We may need a function to generate a unique random id or append to current
|
||||
|
||||
# We need to unpack user data
|
||||
# Should be in the form
|
||||
|
||||
# These need to be gotten from DB
|
||||
# replayID = 10000
|
||||
# gameID = 10000
|
||||
|
||||
data = [
|
||||
{
|
||||
'agent' : '1',
|
||||
'gamesWon' : 'int',
|
||||
'gamesPlayed': 'int',
|
||||
'winRate' : 'float',
|
||||
'path' : '~/Test',
|
||||
'opponent' : 'opp'
|
||||
},
|
||||
{
|
||||
'agent' : '2',
|
||||
'gamesWon' : 'int',
|
||||
'gamesPlayed': 'int',
|
||||
'winRate' : 'float',
|
||||
'path' : '~/Test',
|
||||
'opponent' : 'opp'
|
||||
}
|
||||
|
||||
]
|
||||
|
||||
agents = []
|
||||
games_won = []
|
||||
games_played = []
|
||||
win_rates = []
|
||||
opponents = []
|
||||
for item in range(len(data)):
|
||||
agents.append(data[item]['agent'])
|
||||
games_won.append(data[item]['gamesWon'])
|
||||
games_played.append(data[item]['gamesPlayed'])
|
||||
win_rates.append(data[item]['winRate'])
|
||||
opponents.append(data[item]['opponent'])
|
||||
|
||||
|
||||
def add_agent(games_Played, win_Rate, games_Won, _opponent, agent_ID, total_GamesPlayed):
|
||||
agent = Agent(gamesPlayed = games_Played, winRate = win_Rate, gamesWon = games_Won, opponent = _opponent, agentID = agent_ID, totalGamesPlayed = total_GamesPlayed)
|
||||
agent.save()
|
||||
|
||||
def add_game(game_ID, agent_1, agent_2, replay_ID, replay_Link):
|
||||
game = Game(gameID = game_ID, agent1 = agent_1, agent2 = agent_2, replayID = replay_ID, replayLink = replay_Link)
|
||||
game.save()
|
||||
|
||||
# Will return true on new entry, false otherwise
|
||||
def checkAgentID(agent_ID):
|
||||
if len(Agent.obejects.filter(agentID = agent_ID)) == 0
|
||||
return True
|
||||
return False
|
||||
|
||||
# Function to update agentID
|
||||
def updateAgentID(opponent, gamesWon, gamesPlayed):
|
||||
#if agent is new, then add to database, else modify agent
|
||||
for i in range(len(data)):
|
||||
if checkAgentID(agents[i]) == True:
|
||||
add_agent(games_won[i], win_rates[i], games_won[i], opponents[i], agents[i, games_played[i]])
|
||||
else:
|
||||
agent = Agent.objects.get(agentID = agents[i])
|
||||
|
||||
agent.save()
|
||||
|
||||
|
||||
# Will return true on new entry, false otherwise
|
||||
# def checkAgentID(agentID):
|
||||
# command_line = os.popen("python3 manage.py shell < agenthelper.py").read()
|
||||
# if command_line == '0':
|
||||
# return True
|
||||
# else:
|
||||
# return False
|
||||
|
||||
# #Should return a tuple in format ([agent1, winrate1], [agent2, winrate2])
|
||||
# def calculateWinRate(agent1ID, agent2ID, gamesAgent1, gamesAgent2, gamesPlayed):
|
||||
# #Check to see if ID is in DB if so update currrent info else just return
|
||||
# return([[agent1ID, gamesAgent1/gamesPlayed], [agent2ID, gamesAgent2/gamesPlayed]])
|
||||
|
||||
# # Function to update game
|
||||
# def updateGame(replayID, gameID):
|
||||
# os.system("a = Game(gameID='int',agent1='agent-name',agent2='agent-name',replayID='int',replayLink='path')")
|
||||
# time.sleep(0.5)
|
||||
# os.system("a.save()")
|
||||
|
||||
|
||||
|
||||
|
||||
def updateRanking():
|
||||
print("brb")
|
||||
|
||||
# when done python3 manage.py syncdb
|
||||
|
|
@ -1,126 +0,0 @@
|
|||
# when done python3 manage.py syncdb
|
||||
import os, sys
|
||||
import uuid
|
||||
|
||||
PATH = "/Users/juanvargas/Desktop/Research/rlcard-leaderboard/research_env/"
|
||||
# This is so Django knows where to find stuff.
|
||||
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "research_env.settings")
|
||||
sys.path.append(PATH)
|
||||
|
||||
# This is so my local_settings.py gets loaded.
|
||||
os.chdir(PATH)
|
||||
|
||||
# This is so models get loaded.
|
||||
from django.core.wsgi import get_wsgi_application
|
||||
application = get_wsgi_application()
|
||||
from leaderboard.models import Agent, Game
|
||||
|
||||
# a = Agent(gamesPlayed = 100, winRate = 0.123, gamesWon = 12, opponent = '123', agentID = '321', totalGamesPlayed = 100)
|
||||
# a.save()
|
||||
|
||||
# game = Game(gameID='int',agent1='agent-name',agent2='agent-name',replayID='int',replayLink="http://link")
|
||||
# game.save()
|
||||
# a = Agent(gamesPlayed='int',winRate='1.234',gamesWon='int',opponent='char',totalGamesPlayed="http://link")
|
||||
# a.save()
|
||||
|
||||
# We may need a function to generate a unique random id or append to current
|
||||
|
||||
# We need to unpack user data
|
||||
# Should be in the form
|
||||
|
||||
# These need to be gotten from DB
|
||||
# replayID = 10000
|
||||
# gameID = 10000
|
||||
|
||||
agentData = [
|
||||
{
|
||||
'gamesPlayed': 1,
|
||||
'winRate' : 0.5,
|
||||
'gamesWon' : 1,
|
||||
'opponent' : 'DQN',
|
||||
'agentID' : uuid.uuid4(),
|
||||
'agentName' : 'DQN',
|
||||
'totalGames' : 1
|
||||
}
|
||||
]
|
||||
|
||||
games_played = []
|
||||
win_rates = []
|
||||
games_won = []
|
||||
opponents = []
|
||||
agent_ids = []
|
||||
agent_names = []
|
||||
total_games = []
|
||||
|
||||
# b = Agent(gamesPlayed = 100, winRate = 0.5, gamesWon = 1, opponent = 'NFSP' , agentID = 'NFSP123', agentName = 'DQN', totalGamesPlayed = 100)
|
||||
|
||||
for item in range(len(agentData)):
|
||||
games_played.append(agentData[item]['gamesPlayed'])
|
||||
win_rates.append(agentData[item]['winRate'])
|
||||
games_won.append(agentData[item]['gamesWon'])
|
||||
opponents.append(agentData[item]['opponent'])
|
||||
agent_ids.append(agentData[item]['agentID'])
|
||||
agent_names.append(agentData[item]['agentName'])
|
||||
total_games.append(agentData[item]['totalGames'])
|
||||
|
||||
gameData = [
|
||||
{
|
||||
'gameID' : 1,
|
||||
'agent1' : uuid.uuid4(),
|
||||
'agent2' : uuid.uuid4(),
|
||||
'replayID' : uuid.uuid4(),
|
||||
'replayLink' : '~/Test'
|
||||
}
|
||||
]
|
||||
|
||||
game_ids = []
|
||||
agent_1_IDs = []
|
||||
agent_2_IDs = []
|
||||
replay_IDs = []
|
||||
replay_Links = []
|
||||
|
||||
for item in range(len(gameData)):
|
||||
game_ids.append(gameData[item]['gameID'])
|
||||
agent_1_IDs.append(gameData[item]['agent1'])
|
||||
agent_2_IDs.append(gameData[item]['agent2'])
|
||||
replay_IDs.append(gameData[item]['replayID'])
|
||||
replay_Links.append(gameData[item]['replayLink'])
|
||||
|
||||
|
||||
def add_agent(games_Played, win_Rate, games_Won, _opponent, agent_ID, agent_Name, total_GamesPlayed):
|
||||
agent = Agent(gamesPlayed = games_Played, winRate = win_Rate, gamesWon = games_Won, opponent = _opponent, agentID = agent_ID, agentName = agent_Name, totalGamesPlayed = total_GamesPlayed)
|
||||
agent.save()
|
||||
|
||||
def add_game(game_ID, agent_1, agent_2, replay_ID, replay_Link):
|
||||
game = Game(gameID = game_ID, agent1 = agent_1, agent2 = agent_2, replayID = replay_ID, replayLink = replay_Link)
|
||||
game.save()
|
||||
|
||||
# Will return true on new entry, false otherwise
|
||||
def checkAgentID(agent_ID):
|
||||
if len(Agent.obejects.filter(agentID = agent_ID)) == 0:
|
||||
return True
|
||||
return False
|
||||
|
||||
# Function to update agentID
|
||||
def updateAgentID(_opponent, games_Won, games_Played):
|
||||
#if agent is new, then add to database, else modify agent
|
||||
for i in range(len(data)):
|
||||
if checkAgentID(agents[i]) == True:
|
||||
add_agent(games_played[i], win_rates[i], games_won[i], opponents[i], agent_ids[i], agent_names[i], games_played[i])
|
||||
else:
|
||||
agent = Agent.objects.get(agentID = agents[i])
|
||||
agent.gamesWon = agent.gamesWon + games_Won
|
||||
agent.gamesPlayed = agent.gamesPlayed + games_Played
|
||||
agent.winRate = agent.gamesWon / agent.gamesPlayed
|
||||
agent.save()
|
||||
|
||||
|
||||
# At the end of the game, update the rankings
|
||||
def updateRanking():
|
||||
db_size = Agent.objects.all().count()
|
||||
for i in range(db_size):
|
||||
agent = Agent.objects.order_by('winRate')[i]
|
||||
agent.Rank = i+1
|
||||
agent.save()
|
||||
|
||||
updateRanking()
|
||||
|
|
@ -1,4 +0,0 @@
|
|||
from django.contrib import admin
|
||||
from .models import Profile
|
||||
|
||||
admin.site.register(Profile)
|
||||
|
|
@ -1,8 +0,0 @@
|
|||
from django.apps import AppConfig
|
||||
|
||||
|
||||
class UsersConfig(AppConfig):
|
||||
name = 'users'
|
||||
|
||||
def ready(self):
|
||||
import users.signals
|
||||
|
|
@ -1,26 +0,0 @@
|
|||
from django import forms
|
||||
from django.contrib.auth.models import User
|
||||
from django.contrib.auth.forms import UserCreationForm
|
||||
from .models import Profile
|
||||
|
||||
|
||||
class UserRegisterForm(UserCreationForm):
|
||||
email = forms.EmailField()
|
||||
|
||||
class Meta:
|
||||
model = User
|
||||
fields = ['username', 'email', 'password1', 'password2']
|
||||
|
||||
|
||||
class UserUpdateForm(forms.ModelForm):
|
||||
email = forms.EmailField()
|
||||
|
||||
class Meta:
|
||||
model = User
|
||||
fields = ['username', 'email']
|
||||
|
||||
|
||||
class ProfileUpdateForm(forms.ModelForm):
|
||||
class Meta:
|
||||
model = Profile
|
||||
fields = ['image']
|
||||
|
|
@ -1,25 +0,0 @@
|
|||
# Generated by Django 2.2.7 on 2019-11-15 00:57
|
||||
|
||||
from django.conf import settings
|
||||
from django.db import migrations, models
|
||||
import django.db.models.deletion
|
||||
|
||||
|
||||
class Migration(migrations.Migration):
|
||||
|
||||
initial = True
|
||||
|
||||
dependencies = [
|
||||
migrations.swappable_dependency(settings.AUTH_USER_MODEL),
|
||||
]
|
||||
|
||||
operations = [
|
||||
migrations.CreateModel(
|
||||
name='Profile',
|
||||
fields=[
|
||||
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
|
||||
('image', models.ImageField(default='default.jpg', upload_to='profile_pics')),
|
||||
('user', models.OneToOneField(on_delete=django.db.models.deletion.CASCADE, to=settings.AUTH_USER_MODEL)),
|
||||
],
|
||||
),
|
||||
]
|
||||
|
|
@ -1,21 +0,0 @@
|
|||
from django.db import models
|
||||
from django.contrib.auth.models import User
|
||||
from PIL import Image
|
||||
|
||||
|
||||
class Profile(models.Model):
|
||||
user = models.OneToOneField(User, on_delete=models.CASCADE)
|
||||
image = models.ImageField(default='default.jpg', upload_to='profile_pics')
|
||||
|
||||
def __str__(self):
|
||||
return f'{self.user.username} Profile'
|
||||
|
||||
def save(self, *args, **kwargs):
|
||||
super(Profile, self).save(*args, **kwargs)
|
||||
|
||||
img = Image.open(self.image.path)
|
||||
|
||||
if img.height > 300 or img.width > 300:
|
||||
output_size = (300, 300)
|
||||
img.thumbnail(output_size)
|
||||
img.save(self.image.path)
|
||||
|
|
@ -1,15 +0,0 @@
|
|||
from django.db.models.signals import post_save
|
||||
from django.contrib.auth.models import User
|
||||
from django.dispatch import receiver
|
||||
from .models import Profile
|
||||
|
||||
|
||||
@receiver(post_save, sender=User)
|
||||
def create_profile(sender, instance, created, **kwargs):
|
||||
if created:
|
||||
Profile.objects.create(user=instance)
|
||||
|
||||
|
||||
@receiver(post_save, sender=User)
|
||||
def save_profile(sender, instance, created, **kwargs):
|
||||
instance.profile.save()
|
||||
|
|
@ -1,25 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% load crispy_forms_tags %}
|
||||
{% block title %}
|
||||
<title>Log In</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block content %}
|
||||
<div class='content-section'>
|
||||
<form method="POST">
|
||||
{% csrf_token %}
|
||||
<fieldset class="form-group">
|
||||
<legend class="border-bottom mb-4">Log In</legend>
|
||||
{{ form|crispy }}
|
||||
</fieldset>
|
||||
<div class="form-group">
|
||||
<button class="btn btn-outline-info" type="submit">Log In</button>
|
||||
</div>
|
||||
</form>
|
||||
<div class="border-top pt-3">
|
||||
<small class="text-muted">
|
||||
Need An Account? <a class="ml-2" href="{% url 'register' %}">Sign Up Now</a>
|
||||
</small>
|
||||
</div>
|
||||
</div>
|
||||
{% endblock content %}
|
||||
|
|
@ -1,13 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% block title %}
|
||||
<title>Logged Out</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block content %}
|
||||
<h2>You have been logged out</h2>
|
||||
<div class="border-top pt-3">
|
||||
<small class="text-muted">
|
||||
<a href="{% url 'login' %}">Log In Again</a>
|
||||
</small>
|
||||
</div>
|
||||
{% endblock content %}
|
||||
|
|
@ -1,28 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% load crispy_forms_tags %}
|
||||
{% block title %}
|
||||
<title>Profile</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block content %}
|
||||
<div class="content-section">
|
||||
<div class="media">
|
||||
<img class="rounded-circle account-img" src="{{ user.profile.image.url }}">
|
||||
<div class="media-body">
|
||||
<h2 class="account-heading">{{ user.username }}</h2>
|
||||
<p class="text-secondary">{{ user.email }}</p>
|
||||
</div>
|
||||
</div>
|
||||
<form method="POST" enctype='multipart/form-data'>
|
||||
{% csrf_token %}
|
||||
<fieldset class="form-group">
|
||||
<legend class="border-bottom mb-4">Profile Info</legend>
|
||||
{{ u_form|crispy }}
|
||||
{{ p_form|crispy }}
|
||||
</fieldset>
|
||||
<div class="form-group">
|
||||
<button class="btn btn-outline-info" type="submit">Update</button>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
{% endblock content %}
|
||||
|
|
@ -1,25 +0,0 @@
|
|||
{% extends "leaderboard/base.html" %}
|
||||
{% load crispy_forms_tags %}
|
||||
{% block title %}
|
||||
<title>Register</title>
|
||||
{% endblock title %}
|
||||
|
||||
{% block content %}
|
||||
<div class='content-section'>
|
||||
<form method="POST">
|
||||
{% csrf_token %}
|
||||
<fieldset class="form-group">
|
||||
<legend class="border-bottom mb-4">Join Today</legend>
|
||||
{{ form|crispy }}
|
||||
</fieldset>
|
||||
<div class="form-group">
|
||||
<button class="btn btn-outline-info" type="submit">Sign Up</button>
|
||||
</div>
|
||||
</form>
|
||||
<div class="border-top pt-3">
|
||||
<small class="text-muted">
|
||||
Already Have An Account? <a class="ml-2" href="{% url 'login' %}">Sign In</a>
|
||||
</small>
|
||||
</div>
|
||||
</div>
|
||||
{% endblock content %}
|
||||
|
|
@ -1,3 +0,0 @@
|
|||
from django.test import TestCase
|
||||
|
||||
# Create your tests here.
|
||||
|
|
@ -1,42 +0,0 @@
|
|||
from django.shortcuts import render, redirect
|
||||
from django.contrib import messages
|
||||
from django.contrib.auth.decorators import login_required
|
||||
from .forms import UserRegisterForm, UserUpdateForm, ProfileUpdateForm
|
||||
|
||||
|
||||
def register(request):
|
||||
if request.method == 'POST':
|
||||
form = UserRegisterForm(request.POST)
|
||||
if form.is_valid():
|
||||
form.save()
|
||||
# username = form.cleaned_data.get('username')
|
||||
messages.success(
|
||||
request, f'Your account has been created! You are now able to log in!')
|
||||
return redirect('login')
|
||||
else:
|
||||
form = UserRegisterForm()
|
||||
return render(request, 'users/register.html', {'form': form})
|
||||
|
||||
|
||||
@login_required
|
||||
def profile(request):
|
||||
if request.method == 'POST':
|
||||
u_form = UserUpdateForm(request.POST, instance=request.user)
|
||||
p_form = ProfileUpdateForm(
|
||||
request.POST, request.FILES, instance=request.user.profile)
|
||||
if u_form.is_valid() and p_form.is_valid():
|
||||
u_form.save()
|
||||
p_form.save()
|
||||
messages.success(
|
||||
request, f'Your account has been updated!')
|
||||
return redirect('profile')
|
||||
else:
|
||||
u_form = UserUpdateForm(instance=request.user)
|
||||
p_form = ProfileUpdateForm(instance=request.user.profile)
|
||||
|
||||
context = {
|
||||
'u_form': u_form,
|
||||
'p_form': p_form
|
||||
}
|
||||
|
||||
return render(request, 'users/profile.html', context)
|
||||